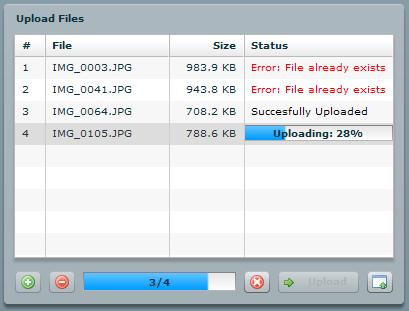
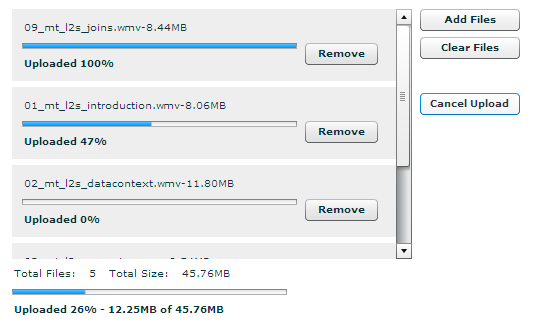
Hier sind zwei gute Beispiele für Flex-Datei-Uploader (über HTTP):
Alt-Text http://blog.vixiom.com/uploads/merb_air_upload.png
Damit die beiden obigen Beispiele zusammen funktionieren und das gewünschte Ergebnis erzielen (mehrere Dateiuploader, eine ProgressBar pro Preloader, in Flex), müssen Sie nur Folgendes tun
- Herunterladen der Flex File Uploader PHP Projekt
- Herunterladen der Merb AIR Uploader und kopieren/einfügen Sie die "UploadProgressComponent.mxml" irgendwo in das PHP-Projekt (kopieren Sie nach
src/UploadProgressComponent.mxml für den Moment).
- Ersetzen Sie die DataGrid mit einer Liste und ein benutzerdefinierter ItemRenderer in
FileUpload.mxml im Flex File Uploader PHP-Projekt.
Ersetzen Sie dies:
<mx:DataGrid id="listFiles" left="0" top="0" bottom="0" right="0"
allowMultipleSelection="true" verticalScrollPolicy="on"
draggableColumns="false" resizableColumns="false" sortableColumns="false">
<mx:columns>
<mx:DataGridColumn headerText="File" dataField="name" wordWrap="true"/>
<mx:DataGridColumn headerText="Size" dataField="size" width="75" textAlign="right"/>
</mx:columns>
</mx:DataGrid>
damit:
<mx:List id="listFiles" left="0" top="0" bottom="0" right="0"
allowMultipleSelection="true" verticalScrollPolicy="on"
itemRenderer="UploadProgressComponent"/>
Das Ergebnis: Uploader für mehrere Dateien in Flex, mit einem benutzerdefinierten ItemRenderer, der für jede FileReference einen ProgressBar hat. Uploads zu einem PHP-Skript, das Sie für alles austauschen können.
Von dort aus sollte es sehr einfach sein, sie anzupassen. Lassen Sie mich wissen, ob das funktioniert, Lance